While the average website owner might not need to code a day in his life, the primary thing that differentiates average and extraordinary websites is a good user interface. With coding skills, a skilled website designer can express his own ideas right on to “paper” with ease.
But before the website goes live, you’ll need to hire WordPress developers hosting to complete the whole thing. We love WPMU DEV hosting because it’s packed with unique and powerful hosting features you won’t find anywhere else (like 7 built-in pro-WP plugins). See for yourself and get 20% off any of their hosting plans here.
One of the tools that can also help you develop your site is WP Turbo.
What Are Code Editors?
A source code editor is a specialized stand-alone program or part of an IDE whose primary role is to make code writing easy. The arch-nemesis of source-code editors are surely the trendy drag and drop editors.
With the drag and drop editors, you can get a website into the world faster than ever before. While it is indisputably easier to make websites with drag and drop editors, the gift of simple website designs often time comes with drawbacks.
WordPress Code Editors
An estimated 25% of websites run on WordPress. Every website consists of HTML and CSS code as well as other programming languages such as JavaScript, PHP, XML, etc. This means that every single one of these websites could benefit from a high-quality source-code editor plugin because that way, the website can be optimized further.
Regardless of whether you have a blog, an e-commerce business, or an online cookbook, you MUST have a well-optimized website because it’s linked to higher customer satisfaction, easier website navigation, more website clicks, and so on.
An experience swordman has all the powers in his hands. However, he still needs a trusty blade to use, just as a programmer needs a code editor.
To find the best code editor for you, you must look at some basic features such as Autocomplete, Syntax Highlighting, Search and Replace and FTP Support. Some people need to try many different code editors to find the right one, and some can land the perfect one straight away.
Today we will be analyzing four code editors for WordPress websites.
WP Editor

WP Editor is a popular WordPress plugin that replaces the default plugin and theme editors as well as the page/post editor. It completely reworks the default WordPress file editing capabilities with integrations from CodeMirror and FancyBox.
Setting a new standard for speed and reliability, along with a pleasant UI, it uses Asynchronous JavaScript and XML (AJAX) to retrieve files and folders.
It is well packed with various features that consist of:
- CodeMirror
- Active Line Highlighting
- Line Numbers
- Line Wrapping
- Eight Editor Themes with Syntax Highlighting
- Fullscreen Editing (ESC, F11)
- Text Search (CMD + F, CTRL + F)
- Individual Settings for Each Editor
- FancyBox for image viewing
- AJAX File Browser
- Allowed Extensions List
- Easy to use Settings Section
Plugin and theme editing are just some of its most interesting features. It is a highly recommended program averaging 4.5/5 stars and a must-have in your plugin arsenal.
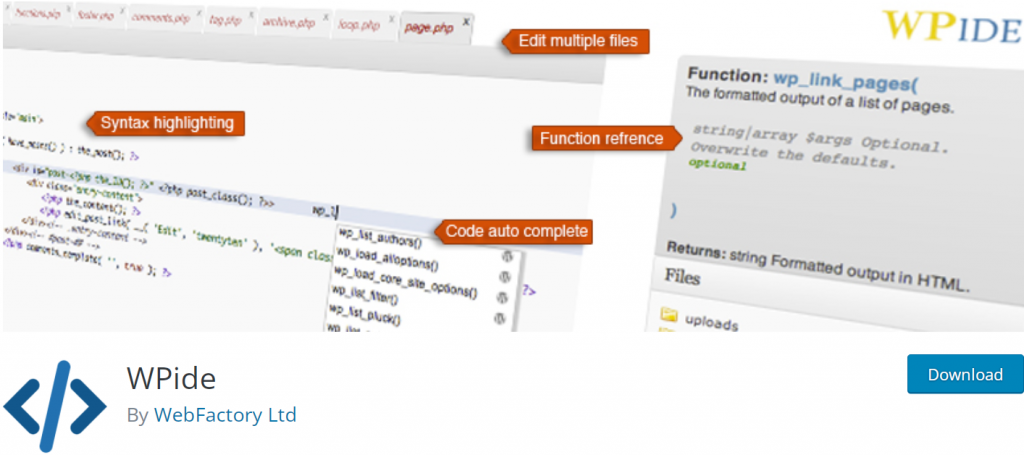
WPide

WPide is a WordPress file and code editor that counts over 40000 active installations to this day. One of its crown features is the automatic backup feature, which can potentially save days recovering files that were corrupt or somehow lost. It is able to edit any file in your WordPress folder, not just plugins or themes. It performs best when paired with Chrome.
The plugin prides itself in having all of the necessary features for a great code editor, among which we can see syntax highlighting, autocomplete, find+replace, code auto-completion (believe me, this is the best feature), color assist, and many more. It also allows for FTP Support. It is usually used as an editor for PHP, a web development language.
Atom

Designed by the team behind GitHub, Atom is a modern open-source editor that massively focuses on a major portion of the user-contributed code. It also consists of an autocomplete system, autodetection, syntax highlighting, the chance to use various panels, etc. It is used as a format to publish content in XML.
In fact, Atom is very customizable via package installations and setups. Some of the ones that are relevant to WordPress and PHP the most are WordPress API, WordPress Suite, WordPress Dictionary, WordPress-Coding-Standards.
There are many functions that can be used for WordPress, but the best way to explore them all is to try them all.
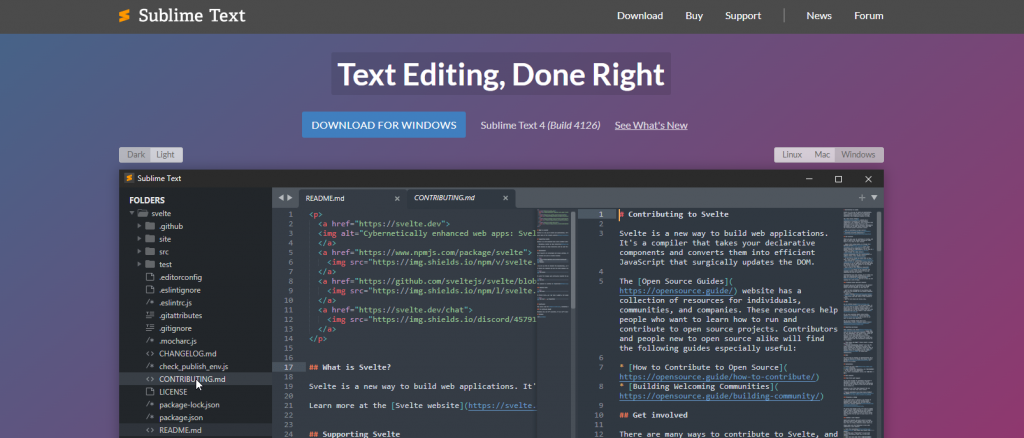
Sublime Text

In the last couple of years, Sublime Text was topping the download charts as one of the most popular text editors, which is why many WordPress developers use it. Sublime Text’s success is linked to being fast and very stable. It also allows for many packages that can be used to personalize the coding experience.
Compared to Atom, it is faster and works with heavy files better. The download is also smaller. Like Atom, Sublime Text can also be customized with many different external packages such as WordPress, WordPress Developer Resources, WordPressDev, PhpTidy, WordPress customizer, and many more.
Which WordPress Code Editor to choose?
Just as not every blade will fit every warrior, not every code editor is going to be the best for everybody. However, coding skills shall be translated through every single one. I personally recommend trying out many different coding editors as well as making a pros and cons list for every single one, henceforth narrowing it down.

